職業柄、「AMP対応」の存在が気になっている今日この頃。
スマホ検索すれば、AMP対応ページとして表示されるし、表示が驚くほど速いし・・・
やってみたい!
と思ったので調査がてら、このブログもAMP対応をしたいと思います。
この記事では、AMPの概要など基本的なことを調査。
WordPressでのAMP対応方法については、下記の記事に書いてます。
「プラグイン?テーマ?WordpressをAMP対応にしてみます」
目次
AMP(Accelerated Mobile Pages)とは
AMP(Accelerated Mobile Pages)とは、Googleが業界各社と協力して発足した、モバイル体験をより高速に、快適にする
「AMP プロジェクト」が構成した仕組みやフレームワーク(AMP HTML)のことです。
このフレームワークを用いると、スマホなどのモバイル端末でウェブページを高速表示が可能になるんです。
検索結果から見たいページにアクセスするとき、ページを読み込むのではなくて、事前にGoogleなどが用意したAMPページのキャッシュを表示するだけ!
だから、表示速度が驚くほど速い!!ことになっています。
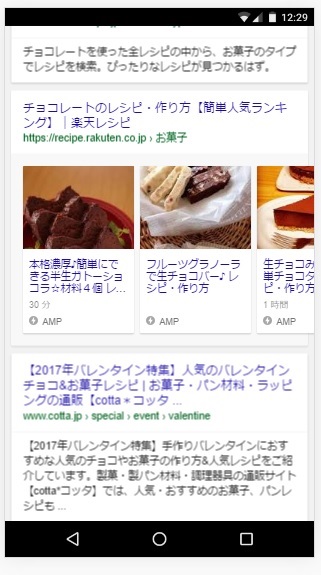
2016年1月から、モバイル端末のGoogle検索結果ページに、AMP対応ページには「AMPラベル」が付くようになりました。

調べるまで「Google AMP」という名前の仕組みというかGoogleが提供するサービスだと思っていたのですが、そうではないのですね。
「GoogleがAMP化」とか、「GoogleがAMP対応」って表現が正しいようです。
この速さに慣れちゃうと、今まで普通だった読み込み時間が気になるようになってしまうという不思議です。
どんどん便利になって、便利さに慣れたころに、さらに便利なものが登場して、今までの「便利」が完全に「不便」になって・・・
進化なのか成長なのか、はたまた求めすぎなのか。
と、話がそれてきてしまったので、AMPに戻します。
AMP対応に向いているサイト・ページ
現時点では、ニュースやブログなどの「記事コンテンツ(article)」と「動画」がサポート対象とされています。
前述のとおり、ユーザは「AMPラベル」が付いている記事をタップすれば、さささーっと快適に目的のページが表示される!という認識がこの先広がっていく(であろう)わけです。
これは、サイト運営でかなり大きなポイントなのでは!
企業サイトは関係ないと思っていましたが、商品情報などをカタログの感覚で快適に閲覧できるようにAMP対応をしたサイトもあるんだとか。
うーん、これは新たな仕事の予感(笑)
Googleも、AMPの広がりを期待しているみたいです。
AMPプロジェクトは、ニュースのようなコンテンツ以外でも活用できる可能性がありますので、より幅広い分野からの参加を期待しています。
リッチカード
AMPに関連して、「リッチカード」の話題も少し。
2017年3月6日に、日本でも「リッチカード」の導入が始まりました。
リッチカードは、ウェブサイト内の画像やスニペットをカルーセル内に表示することで、探している情報をより直感的に見つけやすくします
リッチカードはAMPと併用できるので、検索結果に画像付きの記事が表示され、さらに素早くページが表示されるのは、ユーザにとってはかなりポイントが高いです。

AMPページの作り方(ざっくり)
AMPページは、AMP HTMLページを作成する必要があります。
普通のHTMLと似ているようで違うんです。
例えば、htmlタグは、<html> ではなく <html amp>だったり。
AMPのフレームワークの仕様に準じたコーディングが必要になります。
また、「AMP JS」以外のJavaScriptを許容しないとされているので、動きのある表現などは難しいです。
詳しい作り方は、AMPプロジェクトの「AMPページの作り方」に載ってますので、公式の情報を頼りに進めていくのがいいと思います。
まとめ
感想はこんな感じです。
- AMPページの作成は、htmlやcssの知識がないと難しそう
- 素早い表示がメリットな半面、表現できることが限られているというデメリットもある
- AMPの仕様を把握しつつ、サイトやブログ内でAMP対応に向いているコンテンツは何かを考え、そのコンテンツに対してAMP対応をするのがいいのかな
AMPは今後も仕様が変わていくと思うので、様子を見つつ付き合っていきたいと思います。