
「AMP(Accelerated Mobile Pages)とは」などAMPの概要は、下記の記事に書いてます。
「AMP対応しようかすべきか悩んだので調査してみます」
今回は、このブログのAMP対応をしていきたいと思います。
(※WordPressでの対応がメインです)
目次
WordPressでのAMP対応
AMP対応には、従来のページとは別に、AMPのフレームワークを用いたAMPページを作らなくてはいけないので、1から作るには技術も時間も必要!!
でもWordpressのAMP対応プラグインやテーマなら、そのあたりをステキにサポートしてくれるそうな!
こうゆう対応が早いのは、CMSの利点ですね。
CMSに感謝!!です。
- AMP対応プラグインを使用する
- AMP対応テーマを使用する
調べているうちにこの2つのAMP対応方法が見つかったので、試してみたいと思います。
両方試して、どちらが対応しやすいのか、おすすめなのかを最後にまとめたいと思います。
WordPressプラグインで対応
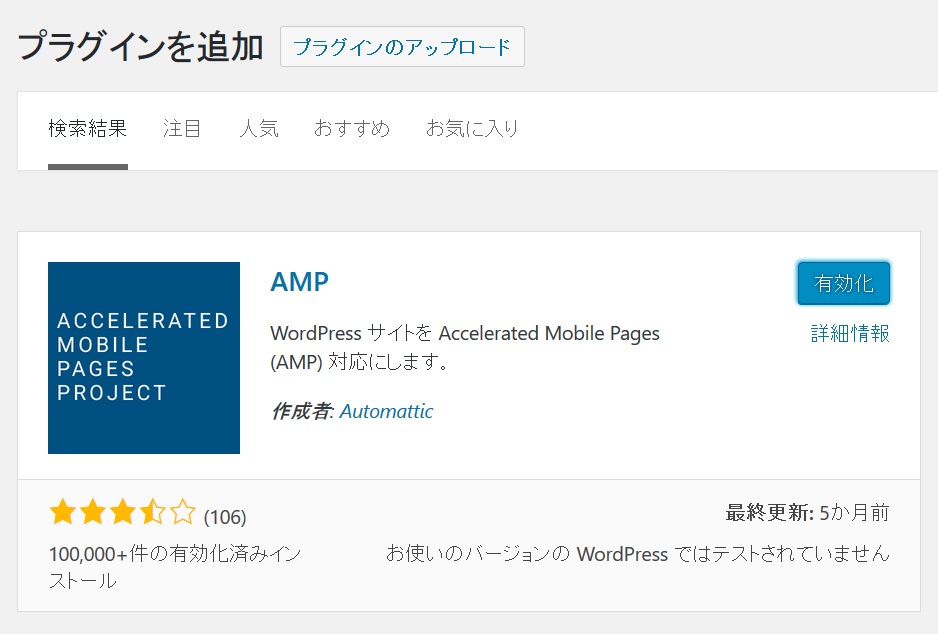
そのプラグインがこちら。
https://wordpress.org/plugins/amp/
プラグインを入れるだけで、AMP対応即完了!な予感。
さっそく、「プラグイン」から新規追加してみます。

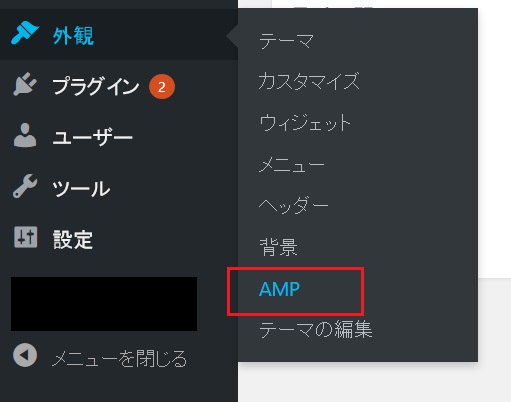
プラグインを有効にすると、「外観 > AMP」が追加されます。

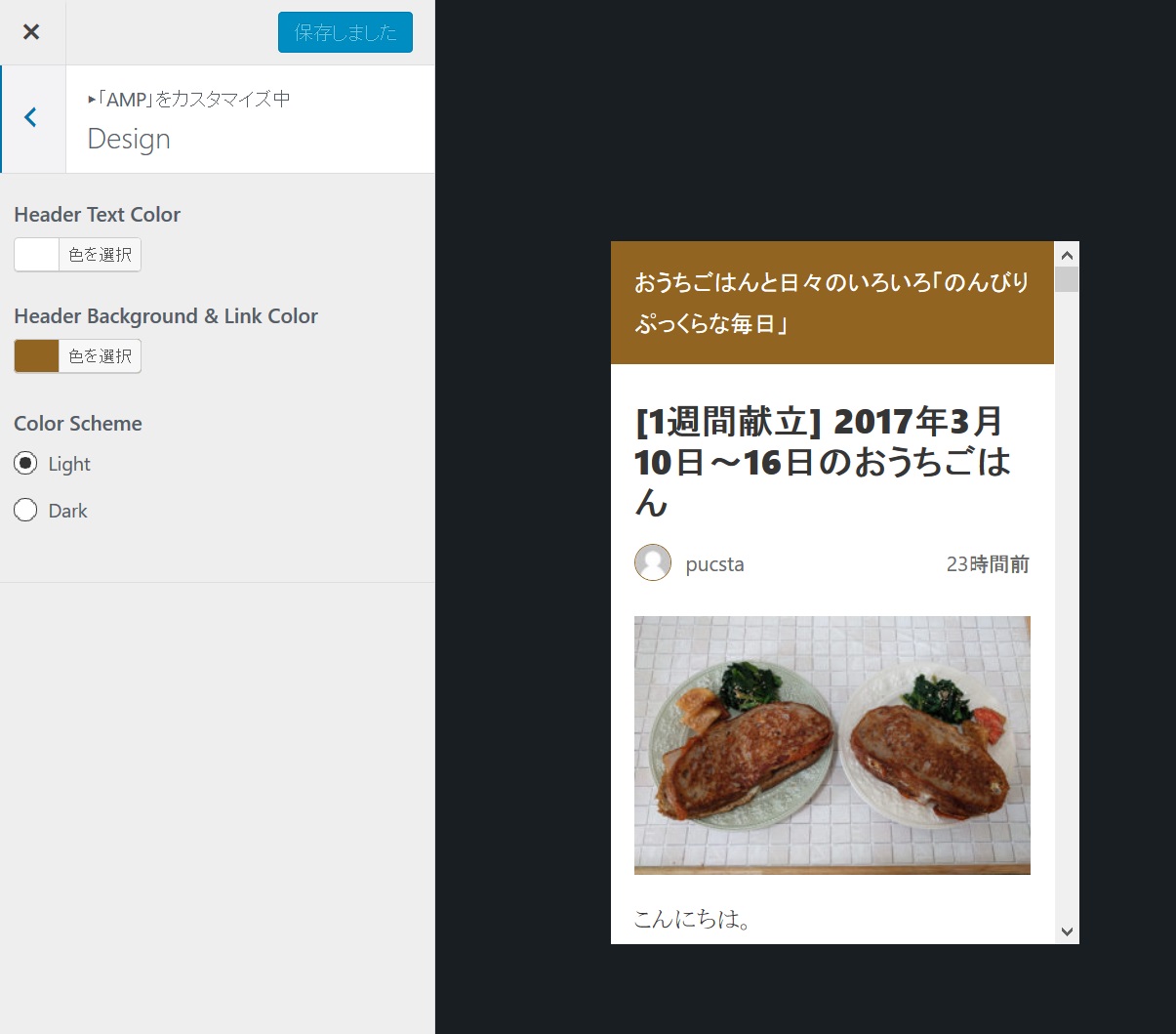
「外観 > AMP」画面からは、実際のAMPページの表示イメージを確認しながら、カスタマイズができます。

カスタマイズできるのは、下記のような色の調整くらいでシンプルな感じです。
- ヘッダーの文字色変更
- ヘッダーの背景色変更
- Color Scheme(色のパターン?明るいか暗いか)
実際のページの表示イメージも確認できます。
デザインを調整したら、保存!
これで、プラグインによるAMP対応は完了です!
AMP対応のチェック方法は、Search ConsoleでのAMP対応チェック方法に詳しく書きます。
2017年3月26日 追記
プラグインを有効から無効に変更すると、しばらくGoogleにインデックスされたままになるので、存在しないampページが検索結果に残ってしまいます。ご注意を!
WordPressテーマで対応
※先に紹介したプラグインは無効にして行います。
2017年3月現在、このブログで使用しているテーマは「Simplicity2」。
うれしいことに、Simplicity2.3.1からベータ版としてAMP対応を開始しています。
このブログはSimplicity2.3.0を使用していたので(惜しい!!)、アップデートしてからのAMP対応となりました。
アップデートは、「Simplicityを新しいバージョンにアップデートする方法2通り 」を参考に実行。
ここから先は、こちらの記事を参考に進めていきます。
SimplicityのAMP機能の使い方。カスタマイズ方法など。
「外観 > カスタマイズ」画面へ

前のバージョンでは存在しなかった「AMP」メニューが追加されています。

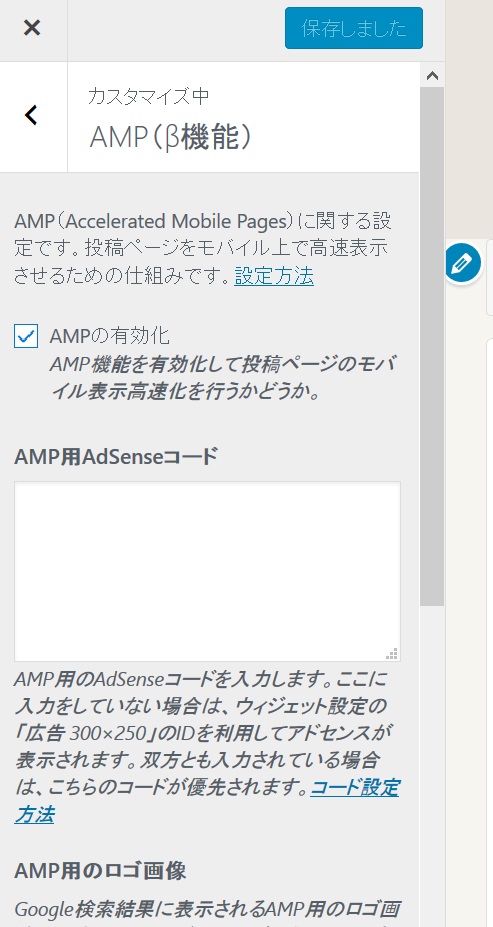
「AMP」画面の「AMPの有効化」にチェックを入れて、AMP対応は完了!
Simplicityは、これだけでAMPが利用できるようになります。機能を有効化することによって、投稿ページに対してAMPページが作成されます。固定ページではAMPページは作成されないのでご注意ください。
AMPページは、投稿ページのみ作成されるそうです。
また、β機能のため多少の不具合が出る可能性がある
そうですので、ご使用は各自の判断でお願いします。
カスタマイズについて
(先ほどのSimplicityさんのページに詳しい説明が載っていますので、ここではざっくりと。)
AMPページを生成しないカテゴリID
「AMP」画面の「AMPページを生成しないカテゴリID」で、AMPページの生成を制限できます。
全ページAMP対応する必要はないかなと思ったので、今回は「レシピ」以外の生成はしない設定にしてみました。
また、各記事の投稿ページから、個別にAMPページを生成する・しないか選ぶこともできます。
AMPページの表示カスタマイズ
AMPページの表示カスタマイズは、管理画面側からではなく子テーマ直下に「amp.css」を作成して、そこにスタイルを記述する必要があるそうです。
この辺りは後日試してみます。
Search ConsoleでのAMP対応チェック方法
上記の方法などでAMP対応をしたら、正しく対応できているか確認したいところ。
確認は、Search Consoleから行えます。
- Search Consoleにアクセス
- 検索での見え方 > Accelerated Mobile Pages
- AMP対応しているページが「インデックスに登録された AMP ページ数」にカウントされる
WordPressプラグインで対応後
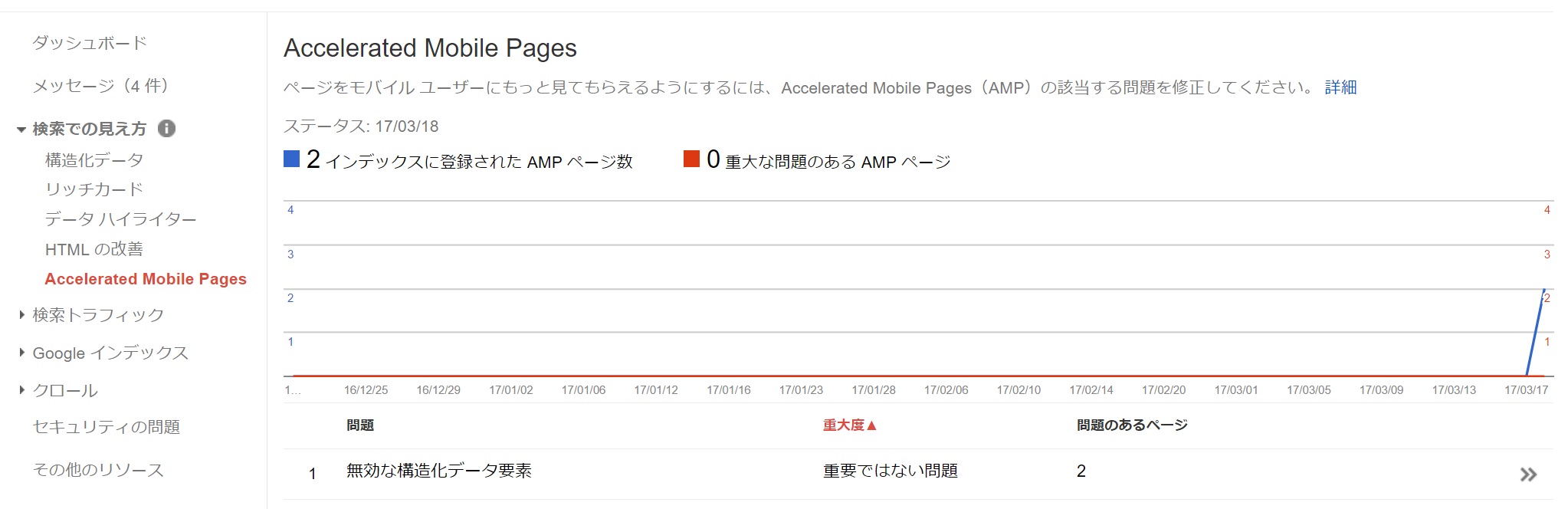
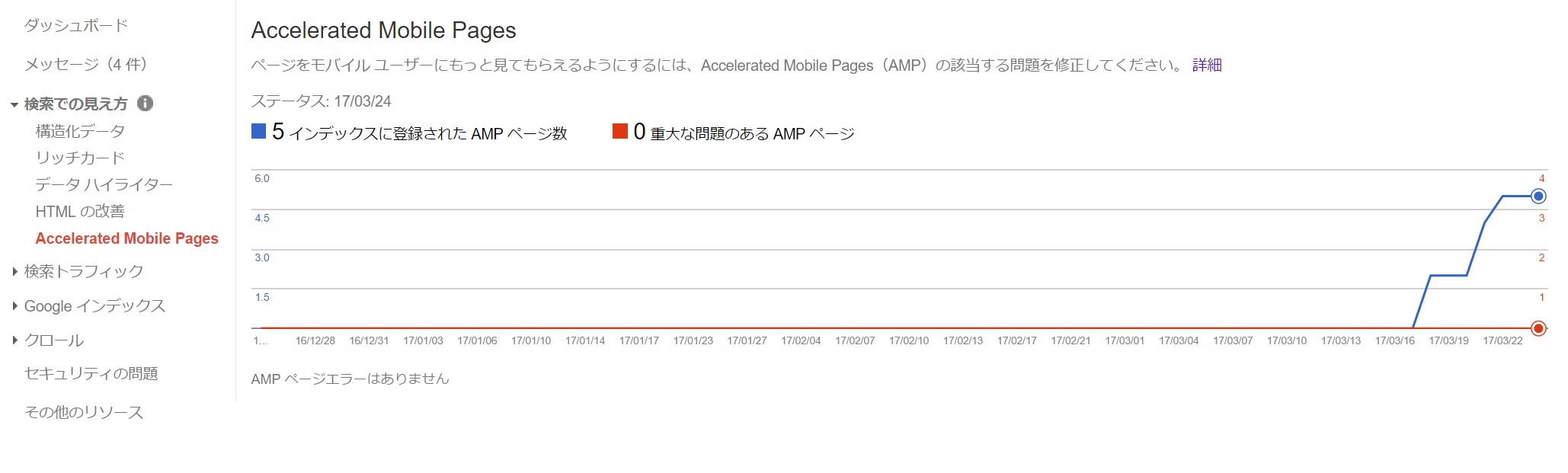
上記の方法を使い、Search Consoleで確認してみます

AMP対応した日に、AMP対応ページが0→2に増えているので、AMPプラグインは動いている様子。
「2件」というのは明らかにおかしい気もしますが・・・
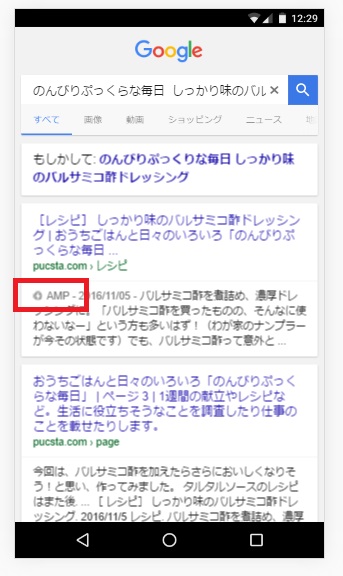
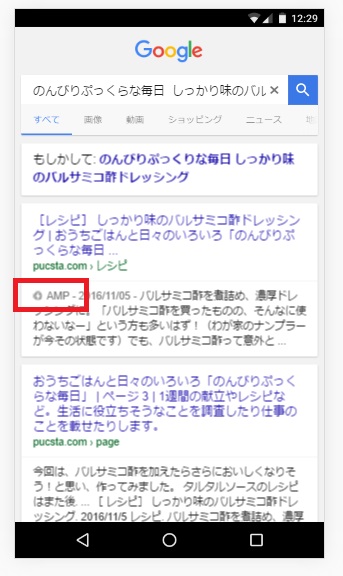
とりあえず無視して2件のAMP対応記事のうち、この記事([レシピ] しっかり味のバルサミコ酢ドレッシング)」をGoogle検索。

おぉっ!!
ちゃんと「AMPラベル」付きで検索結果に表示されています。
一応・・・成功?

記事も、管理画面でプレビューされた感じになっています。
とはいえ気になるので、Search Console画面に戻ります。
グラフの下を見ると、2件とも「無効な構造化データ要素」になっているので、リンクをクリック。
無効な構造化データ要素(重大ではない問題)
ページ内の構造化データ要素を修正してください。AMP ページに無効な構造化データ要素があると、Google 検索結果に AMP 固有の機能が表示されないことがあります。1 ページ内の構造化データ要素を修正する
該当する構造化データ要素のドキュメントを確認します。
2 構造化データ要素を確認する
構造化データのテストツールを開き、このページにエラーがないことを確認します。
つまり、構造になにか問題があると。(そのまま)
テーマの大きなカスタマイズもしていないしなぁ。
schemaの設定が何か足りないのかな?
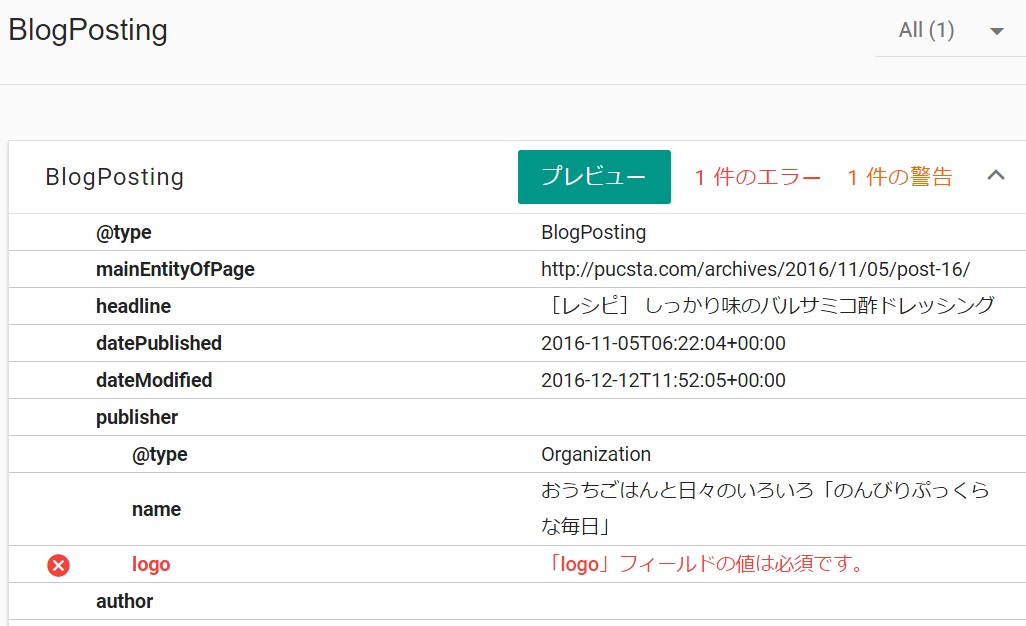
構造化のテスト結果はこんな感じでした。

ふむ。
「logo」フィールドの値は必須です。
と出ています。
logo画像もテキストも、Wordpressのカスタマ渦画面から設定しているので、このまま放置しちゃおうかな。
現時点の疑問は、下記の通り。
- なぜ2件しかAMP対応のインデックスがされなかったのか
- 構造化のエラーは解決できるのか
情報収集して原因が分かったら対応しますが、AMP対応はSEOに関係ないと言われているので、そのままにするかプラグインのアップデートを待つかもです。
SEOに関係ないといえど、AMPの認知度が上がってきたら、自動的にユーザがAMPページを選ぶようになって、結果SEO対策になりそうな気もしています。
WordPressテーマで対応後

プラグインのAMP対応からテーマのAMP対応に変えて、無事反映されました。
(数日は、プラグインのamp対応情報が残ったままでした)
どのAMPページが認識されたのかは分からないのですが、プラグインの時に出ていた構造化のエラーは消えています。
まとめ
今回試したのは、2つの方法でした。
- AMP対応プラグインを使用する
- AMP対応テーマを使用する
感想はこんな感じです。
- どちらも導入は簡単
- プラグインは管理画面上で簡単なAMPページの表示カスタマイズができて便利
- テーマは記事ごとにAMP生成をするか選べるなど自由度が高いが、表示カスタマイズにcssを記述する必要があるので面倒ではある
- お手軽なのはプラグイン
- ある程度しっかりAMPページの見た目を作りたいなら、テーマ
今回試したテーマは「Simplicity」のみなので、テーマによっても変わってくると思います。
WordPress自体がAMPプロジェクトに参加しているらしいので、公式プラグインが公式対応なイメージなのでしょうか?
そのあたりは謎です。
「AMP対応しようかすべきか悩んだので調査してみます」にも書いたとおり、
AMPは、素早い表示がメリットな半面、表現できることが限られているというデメリットもあります。
AMPの仕様を把握しつつ、サイトやブログ内でAMP対応に向いているコンテンツは何かを考え、そのコンテンツに対してAMP対応をするのがいいのかなと思います。
WordPressのプラグインやテーマでのAMP対応は、AMP対応を始めやすくなっているので、
まずはWordPressで対応してみる、のもいいと思います。