無事に審査をつうかしましたので、広告ユニットを作成、ブログに設定していきたいと思います。
アドセンス審査シリーズ記事はこちら↓
アドセンス審査通過までの道のり2「申し込み後から結果がくるまで」
アドセンス審査通過までの道のり3「再申請に向けて修正の日々 2016年12月」
情報は、2016年12月時点のものです。
広告ユニットの作成
アドセンスにログインして、左メニューから「広告の設定」>「広告ユニット」をクリック。
広告ユニットページへ遷移します。
画面の上のほうに「新しい広告ユニット」ボタンがあるので、そちらをクリック。

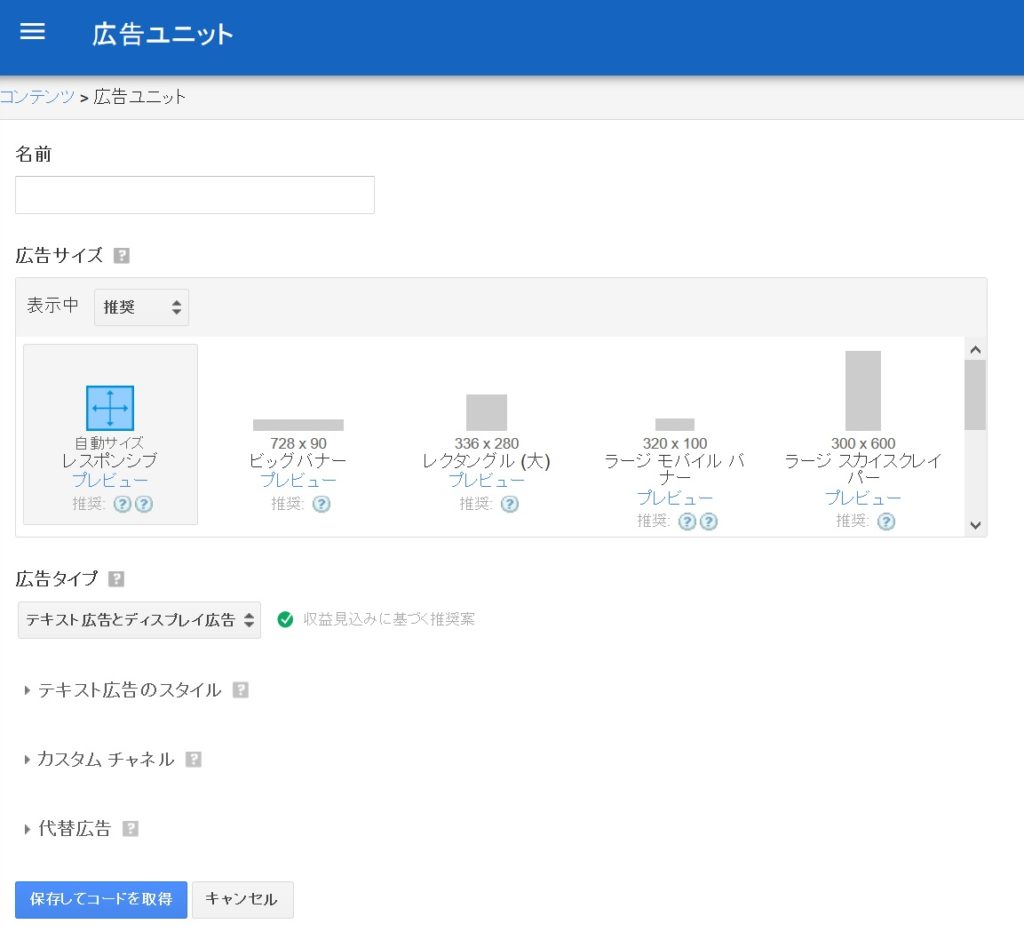
このような画面が表示されます。
- 名前
- わかりやすい名前を入れます。
どのサイトのどの場所に設置する広告なのかをわかるようにするといいと思います。 - 広告サイズ
- 貼り付けるサイトに合ったものを選択します。
このブログでは、「レスポンシブ」を使用しています。 - 広告タイプ
- テキスト広告・ディスプレイ広告・両方を選ぶことができます。
このブログでは、「テキスト広告とディスプレイ広告」、「ディスプレイ広告」の2種類の広告ユニットを作成して設置しています。 - カスタム チャネル
- 広告ユニットをグループ化することができます。
サイト単位や掲載位置単位などカスタムチャネルごとに情報を収集できます。 - 代替広告
- ページと関連性の高い広告がない場合の表示方法を設定します。
入力したら、「保存してコードを取得」をクリック。
表示された「広告コード」を次の広告ユニットの設置で使用するので、コードをコピーします。
広告の設置
広告ユニットを作成して広告コードを手に入れたら、サイトに設置します。
ここでは、WordPressでの設置方法をご紹介。
(使用しているテーマによって、方法が違うかもしれません。)
ウィジェット機能を使用して、広告を追加します。
- WordPressの管理画面を表示
- 「外観」>「ウィジェット」をクリック
- ウィジェット画面の「利用できるウィジェット」から「テキスト」を選択
- ウィジェットを追加できる場所が表示できるので、追加する場所を選んで「ウィジェットを追加」をクリック
このブログでは、「広告 336×280」にしました。 - 入力欄に入力し、「保存」をクリック。
「タイトル」わかりやすい名前をつけます。広告ユニットの名前と同じにするのもいいと思います。
「内容」には、先ほどコピーした広告コードを貼り付けます。
これで広告設置は完了です。
ウィジェットを追加した場所に広告が表示されているか、確認して終了です!
2017年1月11日追記
Adsenceからメールがあり、それを参考に広告のサイズを変更しました。
最も効果的な広告サイズは、レクタングル(大)(336×280)、レクタングル(中)(300×250)、ビッグバナー(728×90)、ハーフページ(300×600)、モバイル ビッグバナー(320×100)です。
引用元:Adsenceからのメール
下記リンクを参考に、ほかにも広告を追加しました。
Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法